Difference between revisions of "Hardware Lab 2"
(→Make a Light Dimmer) |
(→Make a Light Dimmer) |
||
| Line 107: | Line 107: | ||
=== Make a Light Dimmer === | === Make a Light Dimmer === | ||
| − | In this example we'll build a light dimmer: a knob connected to a light so that when you turn the knob, the light increases or decreases in brightness. We'll use a potentiometer | + | In this example we'll build a light dimmer: a knob connected to a light so that when you turn the knob, the light increases or decreases in brightness. We'll use a potentiometer. The potentiometer has three terminals - the resistance between the first and the third terminal is constant (10k Ohms in our case). The resistance between terminals 1 and 2 (and between 2 and 3) varies as you turn the shaft of the potentiometer. If you apply 5V to terminal 1, connect terminal 3 to Ground, you will get a continuously varying voltage at terminal 2 as you turn the shaft (Why that is the case will become clearer once you've learned about voltage dividers further below). |
* Connect the middle pin of the potentiometer to analog input 0, the other two to +5V and ground. | * Connect the middle pin of the potentiometer to analog input 0, the other two to +5V and ground. | ||
Revision as of 21:38, 22 June 2009
Assigned Tuesday June 23
(back to PID2009 homepage)
For this lab you need your PID Kit, Max/MSP or PD on a computer, and the Arduino software installed.
Contents
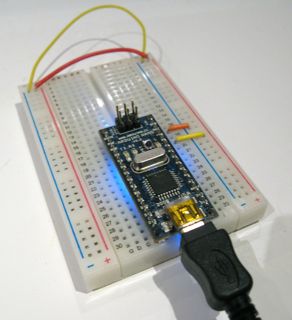
Mount your Arduino Nano on your breadboard
We will be powering the Nano and the breadboard with current from the USB port, which is good for up to 500mA of 5 V±5%-- probably enough for most input circuits, although not enough if you plan to run a lot of LEDs or motors.
- The Nano should sit at the bottom of the breadboard, so that the pins lie in rows 16-30 on either side.
- The Nano pins are labelled confusingly. The top pin on the left and right sides (D1TX and VIN, respectively)are labelled sideways, and the rest of the pin labels describe the pin beneath them.
- Using jumper wires, connect the row 17 pin (GND) on the right side of the Nano to the blue rail.
- Connect the row 19 pin (+5V) on the right side of the Nano to the red Power rail.
- Use jumper wires to connect the power and GND rails on the left side of the breadboard to the right.
Install Firmata onto your Arduino Nano
- In the Arduino IDE, use File -> Open -> Examples > Library-Firmata > StandardFirmata to load the prewritten standard Firmata firmware.
- Connect your Arduino Nano to your computer using a USB cable.
- Use Tools->Board and Tools->Serial Port to select the Arduino Nano and USBserial tty port, then hit the Play button to verify and compile the program.
- Upload the Firmata firmware to your Arduino Nano using the fourth square button from the left (the one with the sideways arrow).
Download patches for Max/MSP or PD
- Download the patches into your pid2009 directory and uncompress the archive.
- Max: software_lab_max.zip
- Pd: software_lab_pd.zip
- The (patch) will turn your Arduino Nano into a rudimentary multimeter with two inputs. Use a jumper from the point at which you want to measure the voltage to A0 or A1 on the Nano. The voltages will be shown on the patch.
- Note that the signals are numbered starting at zero (A0 - A7). The 8-bit analog to digital conversion gives 0..255.
Buttons, Switches and LEDs
- Build the circuit that is detailed in the following figures. Use components and jumpers to construct your circuits on the solderless bread-board.
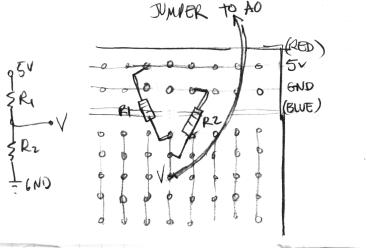
- Here's how to wire a simple 2-resistor circuit on the solderless bread-board (for example R1 = 10K, R2 = 10K):
What will A0 read?
(How do you know what resistor you have? Use the resistor calculator!)
Build the Button and LED Circuit
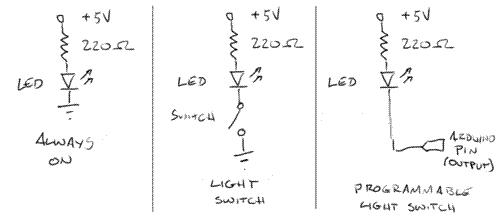
We'll start our tutorial with three simple light circuits.
- In the first one, the LED is permanently on.
- In the second, the LED only lights up when a button is pressed and a circuit is completed.
- In the third example, we'll replace the manual switch with an Arduino pin (set to output mode), so we can control the LED from our program.
(If you don't know anything about circuits, Dan O'Sullivan's Physical Computing Circuits page is a fabulous introduction.)
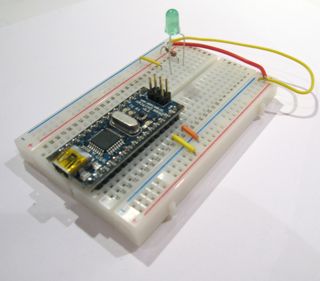
Power a LED (always on)
Build the following circuit on your breadboard. Use a 220Ohm resistor (red red brown gold).
Because the LED is a diode, it has a set voltage drop across the leads; exceeding this causes heat to build up and the LED to fail prematurely. So! It is always important to have a resistor in series with the LED.
Also, another consequence of the LED being a diode is that it has directionality. The longer lead, the anode, should be connected towards power; the shorter, cathode, should be connected towards ground. (In the photo, the longer lead has a bent "knee.")
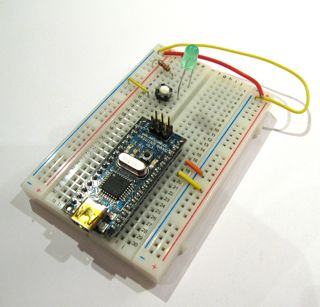
Make a light switch
Next, we'll insert a switch into the circuit. The momentary switches in your kit are "normal open", meaning that the circuit is interrupted in the idle state, when the switch is not pressed. Pressing the switch closes the circuit until you let go again.
Use a multimeter to see what happens to the voltage on either side of the LED when you press the switch.
Toggling LED with a mouse input
In the third example, we'll replace the manual switch with an Arduino pin (set to output mode), so we can control the LED from our program. The safe way to do this is to let the Arduino pin sink current - if we toggle the pin low, it acts as ground and current flows through the resistor and the LED as it did in the previous examples. When we take the pin high, to 5V, there is no potential difference and no current flows - the LED stays off.
Optional: Try changing your code so the light stays on when you press the mouse button, and stays off when you press it again. After that, change your code so the light blinks on/off. Then, have the mouse button switch the light between on and blinking.
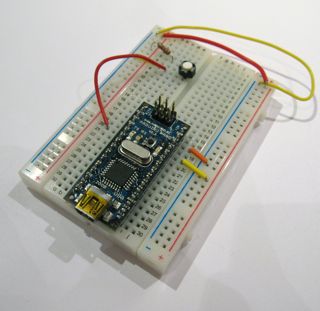
Sensing buttons in software
We've used code to trigger output - what about the other direction, sensing physical input in code? Just as easy. Here is a simple switch circuit:
When the switch is open, the Arduino pin (set to input mode) is pulled to 5V - in software, we'll read Arduino.HIGH. When the switch is closed, the voltage at the Arduino pin falls to 0V - in software, we'll read Arduino.LOW. The pull-up resistor is used to limit the current going through the circuit. In software, we can check the value of the pin and switch between graphics accordingly.
Fading LEDs (optional)
What about those "breathing" LEDs on Mac Powerbooks? The fading from bright to dim and back is done using pulse-width modulation (PWM). In essence, the LED is toggled on and off rapidly, say 1000 times a second, faster than your eye can follow. The percentage of time the LED is on (the duty) controls the perceived brightness. To control an LED using PWM, you'll have to connect it to one of the pins that support PWM output - 9, 10 or 11 on the Arduino. Then use the analogWrite(pin,value) command to set duty between 0 and 255. In this example, I've connected the LED to pin 9.
Using Analog Sensors
Now we will work with the continuous input values provided by analog sensors - potentiometers, accelerometers, distance rangers, etc.
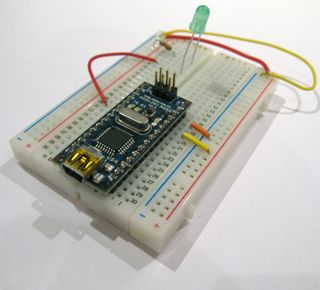
Make a Light Dimmer
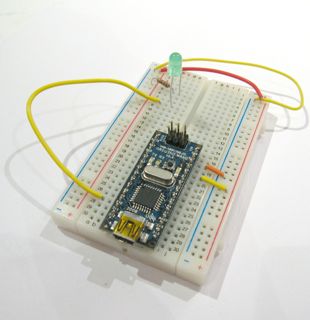
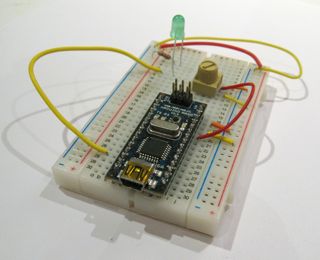
In this example we'll build a light dimmer: a knob connected to a light so that when you turn the knob, the light increases or decreases in brightness. We'll use a potentiometer. The potentiometer has three terminals - the resistance between the first and the third terminal is constant (10k Ohms in our case). The resistance between terminals 1 and 2 (and between 2 and 3) varies as you turn the shaft of the potentiometer. If you apply 5V to terminal 1, connect terminal 3 to Ground, you will get a continuously varying voltage at terminal 2 as you turn the shaft (Why that is the case will become clearer once you've learned about voltage dividers further below).
- Connect the middle pin of the potentiometer to analog input 0, the other two to +5V and ground.
- Through a 220Ohm resistor, connect an LED to pin 9(anode or long side to resistor, cathode to pin 9)
- Optional: hook up two LEDs, one red one green. as you turn in one direction, red gets brighter; in the other, green gets brighter. In the middle, both are off.
Drawing a graph of analog input
Let's understand better what the values are that we are reading from the analog input. To do so, here is a processing sketch that draws a graph of the sensor values over time (the code is based on the MouseSignals example you looked at for your homework).
Leave the potentiometer part of your circuit, you may take off the LED part if you want to . The code for this example is sensor_graph_01. Arduino reports the voltage as a number between 0 and 1023. We can transform that number back into the actual voltage by calculating:
V_analog = 5.0V*(SensorReading/255.0)
sensor_graph_02 is an augmented example that prints the sensor reading and the voltage on top of the graph:
Tilt control with an Accelerometer
In this example, we'll simulate the motion of a ball on a tilting plane in software and control the tilt through a sensor. Think of it as a first step to build your own electronic game of Labyrinth. The right sensor to use is an accelerometer. Accelerometers can report on both static and dynamic acceleration -- think of static acceleration as the angle the accelerometer is held with respect to the ground (the acceleration measured here is due to gravity). Dynamic acceleration occurs when you shake the sensor.
The accelerometer in your kit is a two-axis, +-2g sensor (1g is the acceleration due to gravity). It comes with 0.1" header pins that fit into the breadboard. The connections you need to make are VDD to 5V, BNG to ground, and X and Y to the first two analog input pins on the Arduino board. Pin Z is not connected to anything on the accelerometer board, and you can ignore ST (self test).
Push the accelerometer into the breadboard and make the connections as shown:
Now, get a feel for the data the accelerometer provides. Run the Processing sketch sensor_graph_03, which shows two channels of sensor data. Then pick up the Arduino+accelerometer board and tilt it in various directions. Start by holding it so that the accelerometer board is parallel to the ground. Find in which direction the X reading increases and decreases; do the same for the Y reading.
Next, we'll replace the signal graph with another sketch that moves a ball on a 2D surface based on simple physics (x=x0+vx+1/2axt^2) (accel_ball_01).
Voltage Dividers
In your kit, the potentiometer, IR distance ranger, and accelerometer are especially easy to work with since they directly output a changing voltage that can be read by one of Arduino's analog input pins.
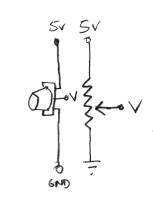
Other sensors don't give you a varying output voltage per se, but instead change their resistance. Examples in your kit are the force sensitive resistor (FSR) and the bend or flex sensor. It is easy to get a changing voltage based on a changing resistance through a voltage divider circuit(Wikipedia page). The idea is that you put two resistors in series between power and ground: one that changes resistance (your sensor), and one of a known, fixed resistance. At the point in between the two resistors, you can measure how much the voltage has dropped through the first resistor. This value changes as the ratio of resistances between variable and fixed resistors change. More formally:
- potentiometer:
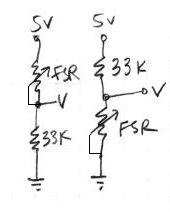
- force-sensitive resistor (FSR):
Try both circuits. Test the resistance range of your sensor. If you want 2.5 volts to be the middle, make the comparison resistor (33k in the diagram) the "average" value of the FSR's resistance. Test this with a multimeter.
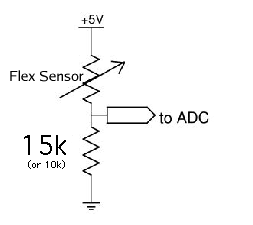
- Bend Sensor
The Musical Arduino
- The PdMeter and MaxMeter programs will beep at frequencies controlled by the voltages on A0 and A1 when you press buttons on S6 and S7 on the display. Wire up four buttons to each of the B4-7 pins (this are the pins B4, B5, B6 and B7 in PORT B) according to one of these two circuits.
Putting it all Together
- Create a Pd patch to make sounds based on button and sensor values from the AVR. You can try to adapt your patch from Lab 1, or come up with a new patch. You can also use as a starting point the patch osctestsoundout.pd, located in the same folder.
- Try to make a simple musical interaction. Think about music -
- does it have dynamics?
- can you turn the sound off?
- can it be expressive?
- You may need to make a copy of osctest and modify it to send the appropriate control signals.